

- #How to turn a gif into a video with photoshop how to
- #How to turn a gif into a video with photoshop 720p
- #How to turn a gif into a video with photoshop full
- #How to turn a gif into a video with photoshop software
- #How to turn a gif into a video with photoshop download
If you’re looking for something more bright and magic-looking, GIF Animated Sparkles Photoshop Action is the best choice for you. In the main archive, you’ll find one action file, one pattern file, and a link to a video tutorial. What is the best Photoshop action for You? Your inspired creativity can make you a star on Giphy, Vimeo, Snapchat, or any venue you desire. Adding motion to an image can help it tell a more complex story-and Adobe Photoshop makes creating a high-quality GIF easy. The web is all about motion these days, so GIFs are ubiquitous. Generally speaking, it’s good to stick with 64 colors or less to compress the GIF file in Photoshop. The maximum amount of colors is 256, which comes from the 8-bit-depth limitation. The most relevant option for optimizing GIF size is the number of colors used in the Color Table.
#How to turn a gif into a video with photoshop how to
How to optimize GIF file size in Photoshop?
#How to turn a gif into a video with photoshop full
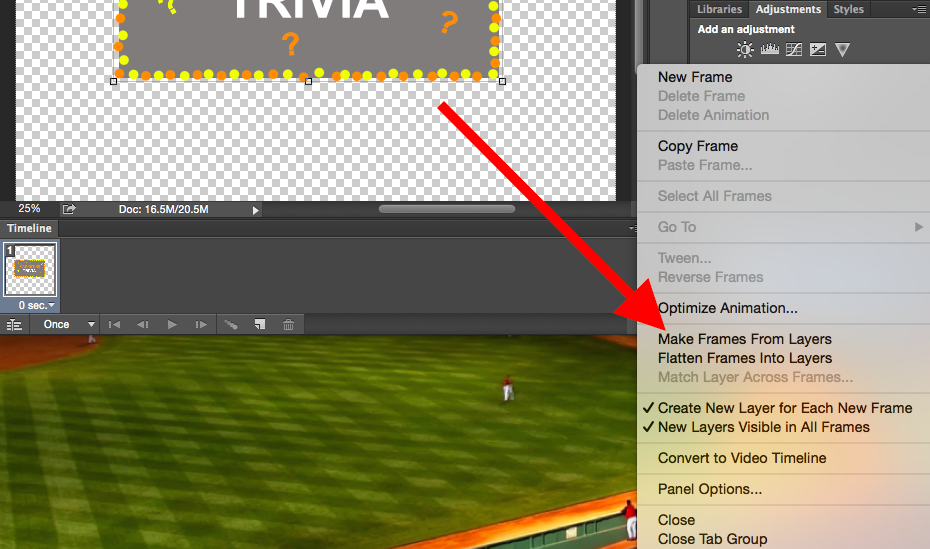
The GIF editor provides full editing features in an easy-to-use workspace 2 Before you start. 1 Creating the perfect GIF is quick and easy. You will then navigate to and select the video file from your computer. So you will be choosing File > Import > Video Frames To Layers. How to make an animated GIF in Photoshop?īring images to life with the Adobe Photoshop animated GIF maker. Simple steps to turn a video into an animated GIF using Photoshop Step 1.
#How to turn a gif into a video with photoshop software
Why do GIFs lose quality? Which Adobe program is best for GIFs?Īdobe Photoshop is probably the best software available for making GIFs (or editing images in general). On the GIF maker window, click the Video to GIF and then hit the button to add your video file. Once installed, run Wondershare UniConverter and click the Toolbox. Remove gaussian blur and check the “More Accurate” box. Steps to Make Gif from Video Using Wondershare UniConverter: Step 1 Launch GIF Maker tool. Set the radius to 0.3px and amount to 500%. METHOD #1: SIMPLE SHARPENING Apply Smart Sharpen to the gif (Filter > Sharpen > Smart Sharpen).
#How to turn a gif into a video with photoshop download
#How to turn a gif into a video with photoshop 720p
Source video resolution should be 720p max, but we recommend you keep it at 480p. All you have to do in order to make a high quality GIF is… Step 2: Increase output size & quality.As long as you can find a high quality video, you can make a HD GIF. Step 1: Upload your video to the Kapwing Studio & trim.Select Forever from the Looping Options menu.If you are using the GIF online or want to limit the file size of the animation, change Width and Height fields in the Image Size options.Select GIF 128 Dithered from the Preset menu.Go to File > Export > Save for Web (Legacy)… How do I make high quality GIFs in Photoshop? What is the best Photoshop action for You?.How to optimize GIF file size in Photoshop?.How to make an animated GIF in Photoshop?.How do I make GIFs sharper in Photoshop?.How do I change the resolution of a GIF?.How do I make high quality GIFs in Photoshop?.In the pop-open window you’ll select “GIF” as the format and then in a box right above that it will say “” click that and select “GIF 128 Dithered.” Then click “Save” and save it to the appropriate folder. This is the final step in creating a GIF and the best way to save it is to select File > Export > Save for Web… For a GIF, I would recommend choosing “Forever” as then it will loop infinitely just like all the GIFs you see out there.Īfter you’re done setting the time and choosing looping, click the play button to preview how your animation will look. There’s another drop down menu on the bottom-left of the timeline that says “Once” and controls how many times the animation should repeat. For this I chose 0.5 seconds but you can choose from any of the options they have or add a custom duration by selecting “Other…” Now that we have all the images in animation frames, you can go ahead and click the little arrow below each images and choose the delay between each.


 0 kommentar(er)
0 kommentar(er)
